Debuggable Browser
Debug per sviluppatori web e web designer
Nota
Questa app è stata creata per gli sviluppatori Web che mirano a offrire la migliore esperienza utente della propria app Web agli utenti Android. Se non sei uno sviluppatore web o un web designer o hai capito male di cosa si tratta, allora questa app probabilmente non è quello che stai cercando;)
Quindi cos'è?
Solo una visualizzazione Web debug-enabled, che consente di utilizzare gli strumenti di sviluppo di Chrome (in esecuzione sul PC o Mac) per ispezionare e eseguire il debug della tua app Web mentre è in esecuzione sul tuo dispositivo attuale .
A cosa serve?
Se hai mai aperto il tuo sito web nel browser di Android e hai riscontrato uno dei seguenti problemi, questa app potrebbe rivelarsi utile per te:
& # 8226; & # 8195; Il layout o stile del tuo sito web appare danneggiato se visualizzato nel browser azionario Android
& # 8226; & # 8195; Il tuo codice JavaScript non ha prodotto il risultato previsto o il calcolo deve essere interrotto improvvisamente durante l'esecuzione (forse è stata generata un'eccezione ?)
& # 8226; & # 8195; Le animazioni sono lente o semplicemente non animate come previsto
Descrizione
A volte capita che un'app Web non funzioni sui browser mobili, anche se funziona bene sui browser desktop. Ancora peggio, a volte i difetti si verificano solo su (certi) dispositivi mobili, quindi non è possibile simularli e riprodurli su un browser desktop. È qui che debug remoto con DevTools di Chrome si rivela utile. Mentre Chrome per Android supporta perfettamente questo già, il browser di serie Android non lo fa. Questo è un peccato, dal momento che molti bug di Android sembrano verificarsi solo sul browser di serie e non su Chrome comunque.
Quindi questa app ti consente di eseguire siti web all'interno del browser nativo (WebView), dandoti la possibilità di ispezionare e eseguire il debug della pagina con Chrome DevTools.
Come avviare il debug remoto?
1. Abilitare la modalità sviluppatore sul dispositivo Android e collegarla al PC / Mac
2. Apri questa app e naviga verso il tuo sito web inserendo il suo URL
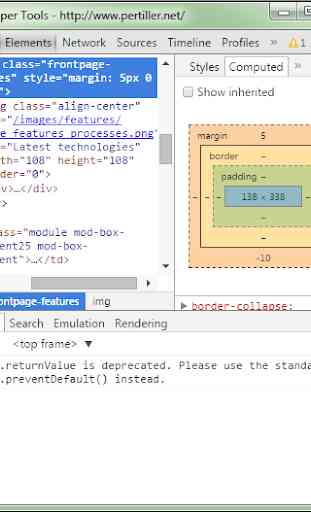
3. Sul PC / Mac, apri Chrome e digita "chrome: // inspect" nella barra degli indirizzi
4. In Chrome, seleziona "Scopri dispositivi USB" ed elencherà la pagina web che hai aperto sul tuo dispositivo
5. Hit ispeziona e prova il debug remoto dell'applicazione con gli Strumenti per sviluppatori di Chrome
Per maggiori informazioni, leggi: https://www.pertiller.tech/blog/remote-debugging-the-android-native-browse
Nota
Questa app è stata creata per gli sviluppatori Web che mirano a offrire la migliore esperienza utente della propria app Web agli utenti Android. Se non sei uno sviluppatore web o un web designer o hai capito male di cosa si tratta, allora questa app probabilmente non è quello che stai cercando;)
Quindi cos'è?
Solo una visualizzazione Web debug-enabled, che consente di utilizzare gli strumenti di sviluppo di Chrome (in esecuzione sul PC o Mac) per ispezionare e eseguire il debug della tua app Web mentre è in esecuzione sul tuo dispositivo attuale .
A cosa serve?
Se hai mai aperto il tuo sito web nel browser di Android e hai riscontrato uno dei seguenti problemi, questa app potrebbe rivelarsi utile per te:
& # 8226; & # 8195; Il layout o stile del tuo sito web appare danneggiato se visualizzato nel browser azionario Android
& # 8226; & # 8195; Il tuo codice JavaScript non ha prodotto il risultato previsto o il calcolo deve essere interrotto improvvisamente durante l'esecuzione (forse è stata generata un'eccezione ?)
& # 8226; & # 8195; Le animazioni sono lente o semplicemente non animate come previsto
Descrizione
A volte capita che un'app Web non funzioni sui browser mobili, anche se funziona bene sui browser desktop. Ancora peggio, a volte i difetti si verificano solo su (certi) dispositivi mobili, quindi non è possibile simularli e riprodurli su un browser desktop. È qui che debug remoto con DevTools di Chrome si rivela utile. Mentre Chrome per Android supporta perfettamente questo già, il browser di serie Android non lo fa. Questo è un peccato, dal momento che molti bug di Android sembrano verificarsi solo sul browser di serie e non su Chrome comunque.
Quindi questa app ti consente di eseguire siti web all'interno del browser nativo (WebView), dandoti la possibilità di ispezionare e eseguire il debug della pagina con Chrome DevTools.
Come avviare il debug remoto?
1. Abilitare la modalità sviluppatore sul dispositivo Android e collegarla al PC / Mac
2. Apri questa app e naviga verso il tuo sito web inserendo il suo URL
3. Sul PC / Mac, apri Chrome e digita "chrome: // inspect" nella barra degli indirizzi
4. In Chrome, seleziona "Scopri dispositivi USB" ed elencherà la pagina web che hai aperto sul tuo dispositivo
5. Hit ispeziona e prova il debug remoto dell'applicazione con gli Strumenti per sviluppatori di Chrome
Per maggiori informazioni, leggi: https://www.pertiller.tech/blog/remote-debugging-the-android-native-browse
Categoria : Strumenti

Ricerche associate