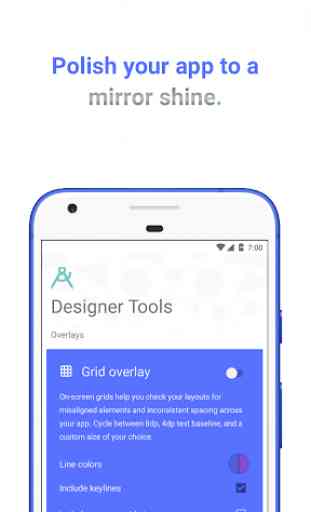
Designer Tools
Gli sviluppatori hanno mai ha voluto verificare di aver implementato i disegni di interfaccia utente a spec?
UX progettisti, mai voluto convalidare se un colore o il layout è corretto?
Strumenti di design fornisce una suite di funzioni per esaminare e convalidare le specifiche app. Che si tratti di verifica la livello attivo o che tonalità di blu, sicuramente avrete desidera aggiungere questa applicazione per il vostro toolkit. Anche se fornite linee rosse, questi sono un ottimo modo per verificare ogni singolo pixel.
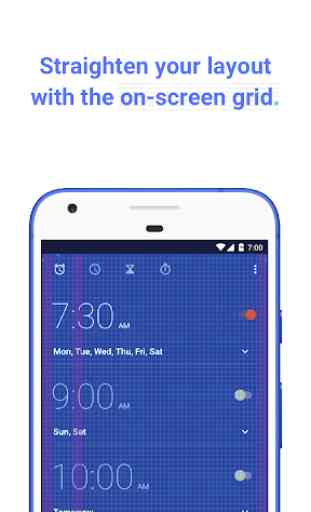
Griglia Overlay - in modo rapido a leva griglie sullo schermo per controllare layout per gli elementi spaziatura inconsistenti o mis-allineati. È anche possibile personalizzare i colori dimensioni della griglia e di linea.
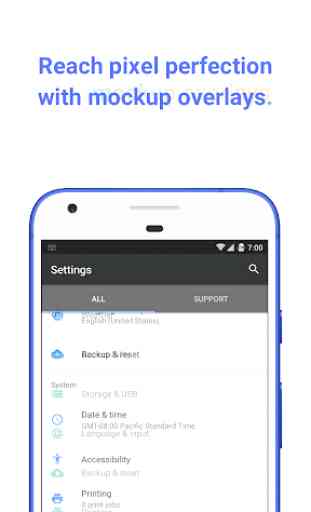
Mockup Overlay - Visualizzare una immagine mockup sopra la vostra applicazione. Questo vi dà l'opportunità ad alta fedeltà per vedere come le specifiche di progettazione corrisponde l'interfaccia utente sviluppata. Scegliere tra orizzontale o verticale sovrapposizioni e ottimizzare l'opacità per un confronto efficace.
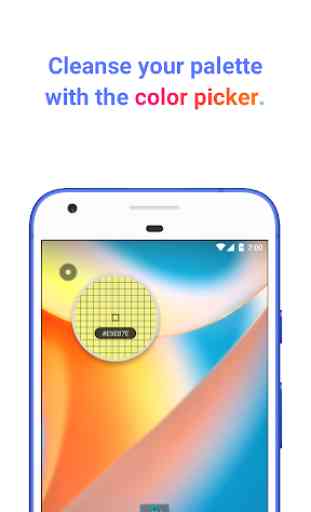
Color Picker - Usa il dito per trascinare intorno a una lente e l'identità dei codici esadecimali dei colori a livello di pixel.
dettagli Schermata - Aggiungere un pannello a tutti i vostri screenshot che visualizza le informazioni per quanto riguarda il dispositivo, lo schermo e la versione di Android. team QA ameranno questo.
Avere idee per un altro strumento che potremmo includere? Fateci sapere inviando una mail!
Il codice sorgente disponibile su GitHub a https://github.com/0xD34D/DesignerTools
UX progettisti, mai voluto convalidare se un colore o il layout è corretto?
Strumenti di design fornisce una suite di funzioni per esaminare e convalidare le specifiche app. Che si tratti di verifica la livello attivo o che tonalità di blu, sicuramente avrete desidera aggiungere questa applicazione per il vostro toolkit. Anche se fornite linee rosse, questi sono un ottimo modo per verificare ogni singolo pixel.
Griglia Overlay - in modo rapido a leva griglie sullo schermo per controllare layout per gli elementi spaziatura inconsistenti o mis-allineati. È anche possibile personalizzare i colori dimensioni della griglia e di linea.
Mockup Overlay - Visualizzare una immagine mockup sopra la vostra applicazione. Questo vi dà l'opportunità ad alta fedeltà per vedere come le specifiche di progettazione corrisponde l'interfaccia utente sviluppata. Scegliere tra orizzontale o verticale sovrapposizioni e ottimizzare l'opacità per un confronto efficace.
Color Picker - Usa il dito per trascinare intorno a una lente e l'identità dei codici esadecimali dei colori a livello di pixel.
dettagli Schermata - Aggiungere un pannello a tutti i vostri screenshot che visualizza le informazioni per quanto riguarda il dispositivo, lo schermo e la versione di Android. team QA ameranno questo.
Avere idee per un altro strumento che potremmo includere? Fateci sapere inviando una mail!
Il codice sorgente disponibile su GitHub a https://github.com/0xD34D/DesignerTools
Categoria : Strumenti

Ricerche associate