Learning Web Development by Games: Online courses
Scopri HTML, CSS, Bootstrap, JavaScirpt, jQuery, PHP, MySQL e React JS da professionisti che hanno esperienza nella sfera dello sviluppo da oltre 20 anni.
L'app è composta da
- Tutorial video
- Miglioramento della conoscenza da parte di GAMES
- Certificazione
- Suggerimenti di lavoro delle migliori aziende
Gli studenti che hanno terminato tutti i livelli di questa app hanno alti salari e alcuni hanno i loro uffici di sviluppo.
L'app è progettata in modo tale che se giochi con attenzione, otterrai un certificato e offerte di lavoro.
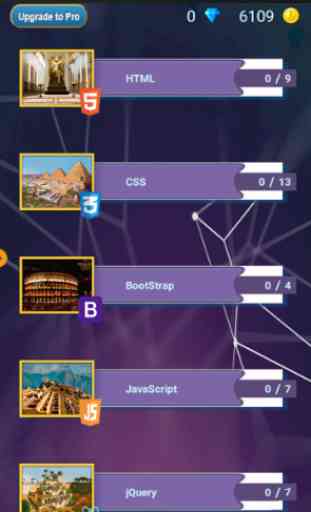
HTML - Apprendimento pratico
1. Overflow HTML: head, body, h1 e altri tag semplici
2. Sfondo della pagina HTML, simboli speciali nbsp, font e altri tag
3. Dimensioni del carattere, schema dei colori RGB e tabelle HTML.
4. Attributi e collegamenti relativi alla tabella HTML
5. Iframe, collegamenti per iframe
6. Caratteri speciali HTML, meta tag
7. Moduli HTML
8. Tag HTML5 aggiuntivi
CSS
1. Overflow dei fogli di stile a cascata (modi interni, incorporati, esterni di importare nella pagina HTML)
2. Lavora con testi di CSS e altre proprietà
3. Lavora con elementi inline e block
4. Selettori CSS, pseudo-elementi e pseudo-classi
5. Gradienti e animazioni CSS
6. Cursori e caratteri CSS
7. Lavora con le liste
8. Lavora con testi di grandi dimensioni e con l'immagine di sfondo
9. Creazione di un sito Web reattivo tramite CSS
10. Master class pratica per la creazione di pagine Web
11. CSS sprits, filtri e parallasse
12. CSS Grids: la nuova tecnologia dei siti Web di creazione
13. Altre informazioni sull'utilizzo delle griglie CSS
14. Tecnologia CSS FLEX dei siti Web di creazione
15. Griglia CSS e differenza Flex
Libreria Bootstrap
1. Divisione dello schermo per una pagina Web reattiva
2. Classi per colorare e acconciare la pagina web
3. Classi di elementi di blocco
4. Navigazione reattiva e cursore tramite Bootstrap
JavaScript
1. Overflow JavaScript, concetti principali
2. Condizioni JS e metodo di stile
3. Approccio matematico nel codice JS e negli array
4. Lavorare con array e variabili JS
5. Cicli (mentre, per, foreach)
6. Lavora con data tramite JS
7. Metodo di recupero JS
8. JS possibilità aggiuntive
jQuery
1. Importazione della libreria e utilizzo dei metodi di base
2. Lavora con tag e attributi HTML. Metodi SET e GET
3. Le animazioni jQuery con i suoi metodi, funzionano con CSS tramite JQuery
4. Aggiunta e rimozione di classi CSS, operatori logici
5. Interfaccia utente jQuery, lavorare con le animazioni
6. jQuery clic, doppio clic, significato elemento figlio e genitore
7. Tutte le possibilità dell'interfaccia utente di jQuery
PHP
1. PHP - avvio rapido
2. Metodi GET e POST
3. errori; includere e richiedere metodi
4. Creazione di file, esplorazione di cartelle, ricerca di file tramite PHP
5. Tecnologia AJAX
6.Date in PHP e cookie
MySQL
1. Utilizzo di base del database MySQL
2. Query MySQL, come scrivere query SELECT e come filtrare i dati
3. Più attento alle domande
4. Connessione al DB tramite PHP, maggiori informazioni sulle query
5. INSERT and DELETE, autorizzazioni per DB
6. Domande nidificate MySQL e altro
7. Sicurezza e versioni corrette delle query
8. Sicurezza del DB e relativi problemi di sicurezza
9. ISCRIVITI MySQL
10. Funzioni aggiuntive di MySQL (UCASE, MID, NOW, LIMIT)
Reagisci JS
1. Reagire al trabocco di JS
2. Reagire componenti JS
3. Props e Nozioni di base di EcmaScript
4. Reagire agli ingressi JS
5. Componenti funzionali e stato locale
6. Lavora con input, MaterialUI
7. Reagire ciclo di vita dei componenti JS
8. REDUX
9. Utilizzo della libreria REDUX tramite l'installazione di reagire-redux lib
10. Metodo FETCH
11. Redux-dev tools-extension, azioni asincrone
12. MiddleWare, Redux-thunk
Il nostro contenuto è conciso, i punti di controllo sono divertenti e l'apprendimento è garantito.
Impara giocando e divertiti imparando!
Da 0 conoscenze allo sviluppatore di livello junior puoi ottenere entro 6-8 mesi. Questo è ciò che dicono i nostri 10 anni di esperienza di formazione.
L'app è composta da
- Tutorial video
- Miglioramento della conoscenza da parte di GAMES
- Certificazione
- Suggerimenti di lavoro delle migliori aziende
Gli studenti che hanno terminato tutti i livelli di questa app hanno alti salari e alcuni hanno i loro uffici di sviluppo.
L'app è progettata in modo tale che se giochi con attenzione, otterrai un certificato e offerte di lavoro.
HTML - Apprendimento pratico
1. Overflow HTML: head, body, h1 e altri tag semplici
2. Sfondo della pagina HTML, simboli speciali nbsp, font e altri tag
3. Dimensioni del carattere, schema dei colori RGB e tabelle HTML.
4. Attributi e collegamenti relativi alla tabella HTML
5. Iframe, collegamenti per iframe
6. Caratteri speciali HTML, meta tag
7. Moduli HTML
8. Tag HTML5 aggiuntivi
CSS
1. Overflow dei fogli di stile a cascata (modi interni, incorporati, esterni di importare nella pagina HTML)
2. Lavora con testi di CSS e altre proprietà
3. Lavora con elementi inline e block
4. Selettori CSS, pseudo-elementi e pseudo-classi
5. Gradienti e animazioni CSS
6. Cursori e caratteri CSS
7. Lavora con le liste
8. Lavora con testi di grandi dimensioni e con l'immagine di sfondo
9. Creazione di un sito Web reattivo tramite CSS
10. Master class pratica per la creazione di pagine Web
11. CSS sprits, filtri e parallasse
12. CSS Grids: la nuova tecnologia dei siti Web di creazione
13. Altre informazioni sull'utilizzo delle griglie CSS
14. Tecnologia CSS FLEX dei siti Web di creazione
15. Griglia CSS e differenza Flex
Libreria Bootstrap
1. Divisione dello schermo per una pagina Web reattiva
2. Classi per colorare e acconciare la pagina web
3. Classi di elementi di blocco
4. Navigazione reattiva e cursore tramite Bootstrap
JavaScript
1. Overflow JavaScript, concetti principali
2. Condizioni JS e metodo di stile
3. Approccio matematico nel codice JS e negli array
4. Lavorare con array e variabili JS
5. Cicli (mentre, per, foreach)
6. Lavora con data tramite JS
7. Metodo di recupero JS
8. JS possibilità aggiuntive
jQuery
1. Importazione della libreria e utilizzo dei metodi di base
2. Lavora con tag e attributi HTML. Metodi SET e GET
3. Le animazioni jQuery con i suoi metodi, funzionano con CSS tramite JQuery
4. Aggiunta e rimozione di classi CSS, operatori logici
5. Interfaccia utente jQuery, lavorare con le animazioni
6. jQuery clic, doppio clic, significato elemento figlio e genitore
7. Tutte le possibilità dell'interfaccia utente di jQuery
PHP
1. PHP - avvio rapido
2. Metodi GET e POST
3. errori; includere e richiedere metodi
4. Creazione di file, esplorazione di cartelle, ricerca di file tramite PHP
5. Tecnologia AJAX
6.Date in PHP e cookie
MySQL
1. Utilizzo di base del database MySQL
2. Query MySQL, come scrivere query SELECT e come filtrare i dati
3. Più attento alle domande
4. Connessione al DB tramite PHP, maggiori informazioni sulle query
5. INSERT and DELETE, autorizzazioni per DB
6. Domande nidificate MySQL e altro
7. Sicurezza e versioni corrette delle query
8. Sicurezza del DB e relativi problemi di sicurezza
9. ISCRIVITI MySQL
10. Funzioni aggiuntive di MySQL (UCASE, MID, NOW, LIMIT)
Reagisci JS
1. Reagire al trabocco di JS
2. Reagire componenti JS
3. Props e Nozioni di base di EcmaScript
4. Reagire agli ingressi JS
5. Componenti funzionali e stato locale
6. Lavora con input, MaterialUI
7. Reagire ciclo di vita dei componenti JS
8. REDUX
9. Utilizzo della libreria REDUX tramite l'installazione di reagire-redux lib
10. Metodo FETCH
11. Redux-dev tools-extension, azioni asincrone
12. MiddleWare, Redux-thunk
Il nostro contenuto è conciso, i punti di controllo sono divertenti e l'apprendimento è garantito.
Impara giocando e divertiti imparando!
Da 0 conoscenze allo sviluppatore di livello junior puoi ottenere entro 6-8 mesi. Questo è ciò che dicono i nostri 10 anni di esperienza di formazione.
Categoria : Educativi

Ricerche associate