webmaker - play with HTML, CSS , JSS codes
gioca con i codici e ottieni immediatamente risultati di HTML, JSS, CSS.
Supporta le seguenti funzionalità (e altro):
Completamento automatico.
Codice pieghevole
Modalità colonna.
Modifica multipla e selezione multipla
Mappa del documento
Barra di annotazione
Ordinamento avanzato.
Gestisce sia file ASCII che binari.
Procedure guidate CSS e HTML.
Evidenziazione dei colori in CSS / SASS / LESS.
Suggerimento di colore avanzato che può convertire tra i formati di colore.
Pannelli agganciabili
Client FTP e SFTP con sincronizzazione.
Esplora file, clip di testo, esploratore di codice, project manager ...
Converti tra code page, formati Unicode e formati di testo.
Rilevamento della codepage Unicode e ANSI.
Apri / salva i file codificati UTF-8 senza una firma (BOM).
Percorsi di file Unicode e nomi di file.
Convalida, formato e riparazione HTML.
Strumenti disponibili come editor di sintassi, color picker, charmap.
Non dovresti mai cercare la documentazione
I file non sono la migliore rappresentazione del codice, solo una comoda serializzazione.
Gli editori possono essere ovunque e mostrarti qualsiasi cosa - non solo testo.
La ricerca è incoraggiata - le modifiche producono risultati istantanei
Possiamo far luce su frammenti di codice correlati
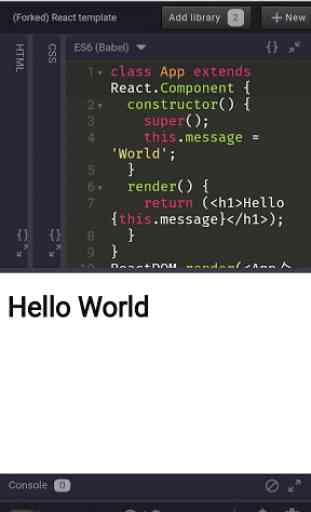
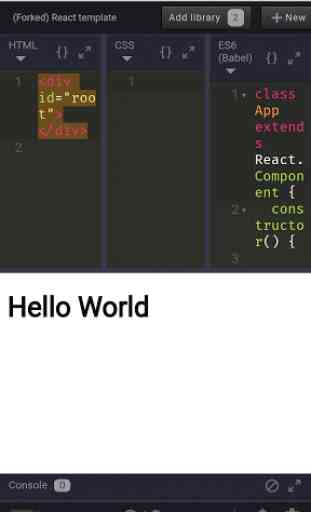
Ottieni una connessione in tempo reale con il tuo browser. Apporta le modifiche a JSS, CSS e HTML e vedrai immediatamente le modifiche sullo schermo. Vedi anche dove viene applicato il selettore CSS nel browser semplicemente mettendo il cursore su di esso. È il potere di un editor di codice con la comodità degli strumenti di sviluppo del browser.
Compilatore Html online, Editor Html online, IDE Html online, Codifica Html online, Html online, Esegui Html online, Compila Html online, Esegui Html.
La modifica di codice HTML e CSS può essere eseguita senza strumenti specifici. In effetti, se hai un semplice editor di testo, sei a posto. Tuttavia, solo perché puoi fare qualcosa non significa che sia il modo migliore per farlo - e ciò vale anche per lo sviluppo web.
Oggi puoi facilmente trovare un IDE fantastico e gratuito e sviluppare app con facilità. Sia che tu abbia bisogno di un IDE JavaScript, di un IDE HTML o di qualsiasi altro IDE per lo sviluppo web, sono tutti là fuori e molti di essi sono open-source.
Sviluppo Web L'IDE fa tutto ciò che gli editor di testo semplici fanno più una serie di cose più avanzate che non è possibile fare con gli editor di testo. Ad esempio, mentre un editor come Sublime o Atom può essere utilizzato come editor JavaScript HTML HTML, consente solo di scrivere codice. Naturalmente, sono dotati di numerose funzioni utili come l'evidenziazione della sintassi, interfacce personalizzabili e strumenti di navigazione completi; per creare un'app funzionale occorrono funzionalità aggiuntive. Ad esempio, avrai bisogno di un debugger e un compilatore. Tuttavia, con i migliori IDE, non dovrai preoccuparti di questo. Spesso vengono forniti strumenti aggiuntivi per automatizzare, testare e visualizzare il processo di sviluppo. Fondamentalmente, ti forniscono tutto ciò di cui hai bisogno per trasformare un codice in un'app o un programma funzionante.
Supporta le seguenti funzionalità (e altro):
Completamento automatico.
Codice pieghevole
Modalità colonna.
Modifica multipla e selezione multipla
Mappa del documento
Barra di annotazione
Ordinamento avanzato.
Gestisce sia file ASCII che binari.
Procedure guidate CSS e HTML.
Evidenziazione dei colori in CSS / SASS / LESS.
Suggerimento di colore avanzato che può convertire tra i formati di colore.
Pannelli agganciabili
Client FTP e SFTP con sincronizzazione.
Esplora file, clip di testo, esploratore di codice, project manager ...
Converti tra code page, formati Unicode e formati di testo.
Rilevamento della codepage Unicode e ANSI.
Apri / salva i file codificati UTF-8 senza una firma (BOM).
Percorsi di file Unicode e nomi di file.
Convalida, formato e riparazione HTML.
Strumenti disponibili come editor di sintassi, color picker, charmap.
Non dovresti mai cercare la documentazione
I file non sono la migliore rappresentazione del codice, solo una comoda serializzazione.
Gli editori possono essere ovunque e mostrarti qualsiasi cosa - non solo testo.
La ricerca è incoraggiata - le modifiche producono risultati istantanei
Possiamo far luce su frammenti di codice correlati
Ottieni una connessione in tempo reale con il tuo browser. Apporta le modifiche a JSS, CSS e HTML e vedrai immediatamente le modifiche sullo schermo. Vedi anche dove viene applicato il selettore CSS nel browser semplicemente mettendo il cursore su di esso. È il potere di un editor di codice con la comodità degli strumenti di sviluppo del browser.
Compilatore Html online, Editor Html online, IDE Html online, Codifica Html online, Html online, Esegui Html online, Compila Html online, Esegui Html.
La modifica di codice HTML e CSS può essere eseguita senza strumenti specifici. In effetti, se hai un semplice editor di testo, sei a posto. Tuttavia, solo perché puoi fare qualcosa non significa che sia il modo migliore per farlo - e ciò vale anche per lo sviluppo web.
Oggi puoi facilmente trovare un IDE fantastico e gratuito e sviluppare app con facilità. Sia che tu abbia bisogno di un IDE JavaScript, di un IDE HTML o di qualsiasi altro IDE per lo sviluppo web, sono tutti là fuori e molti di essi sono open-source.
Sviluppo Web L'IDE fa tutto ciò che gli editor di testo semplici fanno più una serie di cose più avanzate che non è possibile fare con gli editor di testo. Ad esempio, mentre un editor come Sublime o Atom può essere utilizzato come editor JavaScript HTML HTML, consente solo di scrivere codice. Naturalmente, sono dotati di numerose funzioni utili come l'evidenziazione della sintassi, interfacce personalizzabili e strumenti di navigazione completi; per creare un'app funzionale occorrono funzionalità aggiuntive. Ad esempio, avrai bisogno di un debugger e un compilatore. Tuttavia, con i migliori IDE, non dovrai preoccuparti di questo. Spesso vengono forniti strumenti aggiuntivi per automatizzare, testare e visualizzare il processo di sviluppo. Fondamentalmente, ti forniscono tutto ciò di cui hai bisogno per trasformare un codice in un'app o un programma funzionante.
Categoria : Produttività

Ricerche associate